


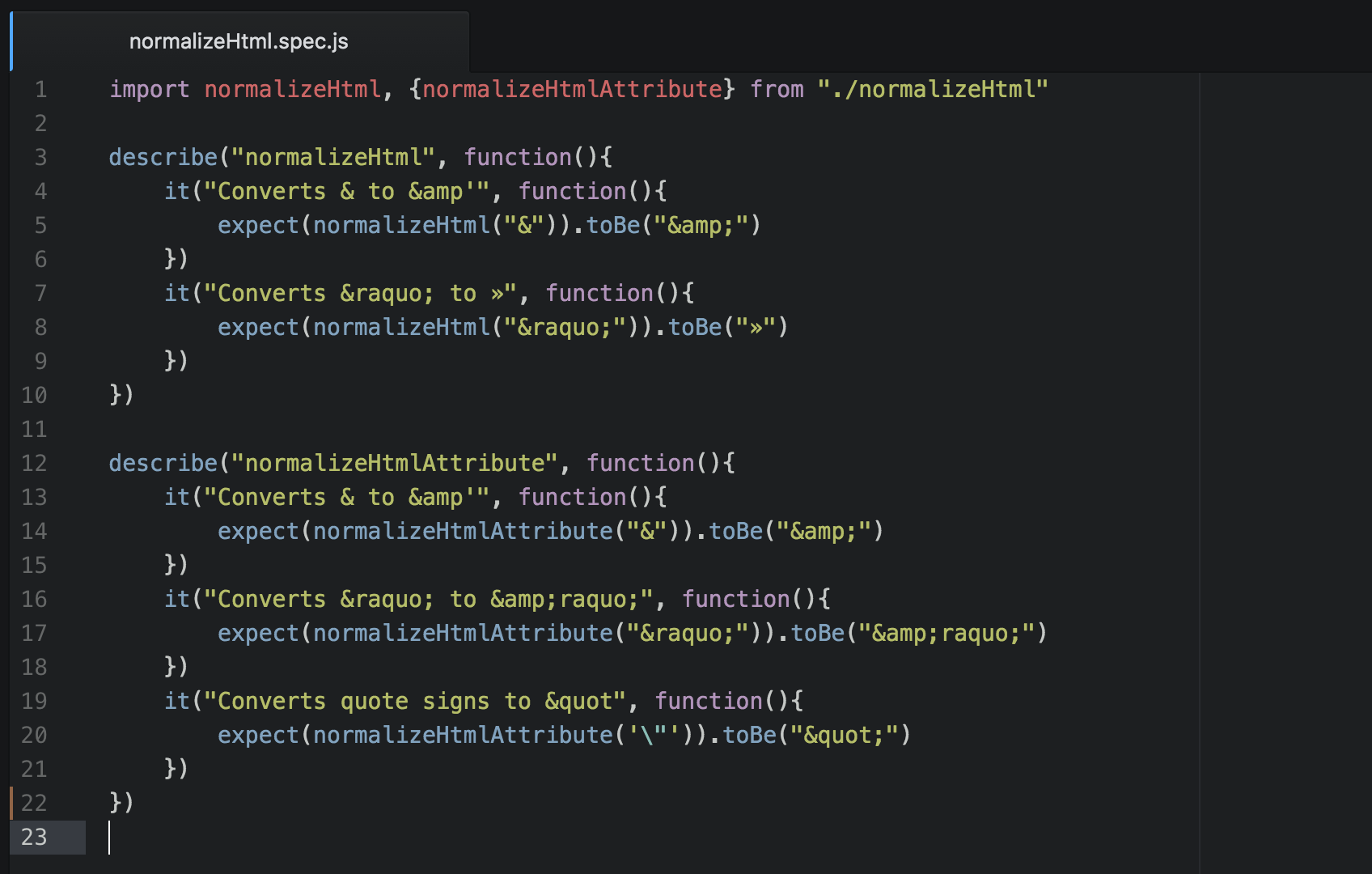
You just experienced a Test-driven Development. With experience in front-end and back-end development, I have a strong foundation in. Red > Green > Refactor > Repeat > Integrate As a web developer, my passion is in building innovative and effective solutions to complex problems. The bonus idea is to reference mocked API endpoint via an intermediate variable (or enum) both in the production and test code:Įxport async function createPayment(payload: Payment): Payment Ĭontinue building a composition of React components until the demand for business logic occurs again. When using the React Testing Library, mock with mswjs.io Sometimes it will bring more benefits if we deviate from the original concept:įor example, instead of inverting the API adapter dependency, we could tightly couple it to the implementation (direct import) and mock the API request in our tests. Install it from here: github.Being dogmatic about the Clean Architecture in React is unprofitable. New reviewer that checks for size of function argument names If the developer feels the need to use these words in a comment block, it’s most of the time a sign that the code he’s trying to explain does more than one thing. It does this reading comments and checking occurrences of “if”, “but”, “or”, “and”. New review that tries to check if a file has more than one responsibilities.

This reviewer tries to report useless stuff like: New reviewer that checks for similarities between comment lines that immediately precede code lines. New reviewer that checks for variable length based on their “scope” (if a variable is used only on 2 consecutive lines, it might be OK for it to have a very short name (var i type of things)) Thanks for Sublime and the plugin API, and tell me what you think! This will open a panel with the list of info, warning and error messages, as well as highlight the corresponding lines in the code.īy the way, I wasn’t able to find an API that allowed me to add tooltips to the regions and/or info bubbles in the line number gutter. Since I just discovered Sublime Text 2 (AMAZING by the way), I thought I would write a plugin for cleanjs as well.Īfter install, press ctrl+shift+c to start the review of any currently opened JS file. The tool was originally designed to be run from the command line using python, and since about a week also online at Indeed, it checks for variables and functions size and naming, complexity, number of lines of code, formatting, comments, syntax, etc … There are still many things I want to review, but it’s a start I was working recently on cleanjs, a python tool that performs code style reviews on javascript code.Ĭleanjs is very much code quality oriented. Get it from here: /captainbrosset/cleanjs (with package control)


 0 kommentar(er)
0 kommentar(er)
